Azure Functions with Docker

So… first of all… why use Azure Functions with Docker Containers it’s a good option ?
Well, this is a good quote “Microsoft Azure Functions acts a modern serverless architecture delivering event driven cloud computing and configured to comply with application development. Through Azure Functions, you can author and execute snippets of code in the cloud without the hassle of managing the web servers or containers. It lets you run small pieces of code and the developer doesn’t have to worry about the infrastructure of the platform on which it is executed.” from this cabot post, and i think thats cover the Azure functions part.
And Docker enables you to rapidly deploy server environments in “containers” with out having to create virtual machines because utilizes the virtualization technology in the Linux kernel, thats makes Docker an efficient, rapid way to deploy apps, but does aren’t the only advantages, with Docker you have compatibility, maintainability, simplicity on configurations and multi-cloud platforms accesibility. (see more in this link). so, combined youcan have rapid, scalable, robust infrastructure to deploy strong apps without the need of a dedicated backend server!
Let’s create some Function!
in this example case, we use Visual Studio Code with the Azure function extension first (you can follow the complete official “step by step” here), and later on, we will do it from console!
Install the Azure Function extension
The Azure Functions extension is used to create, test, and deploy functions to Azure.
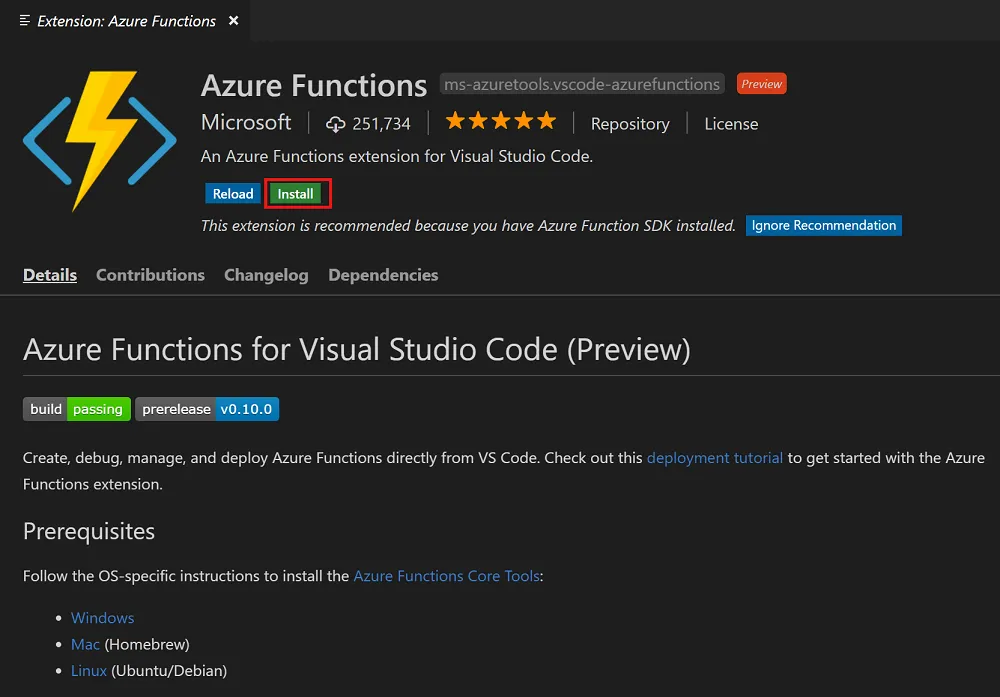
In Visual Studio Code, open Extensions and search for azure functions
Select Install to install the extension to Visual Studio Code.

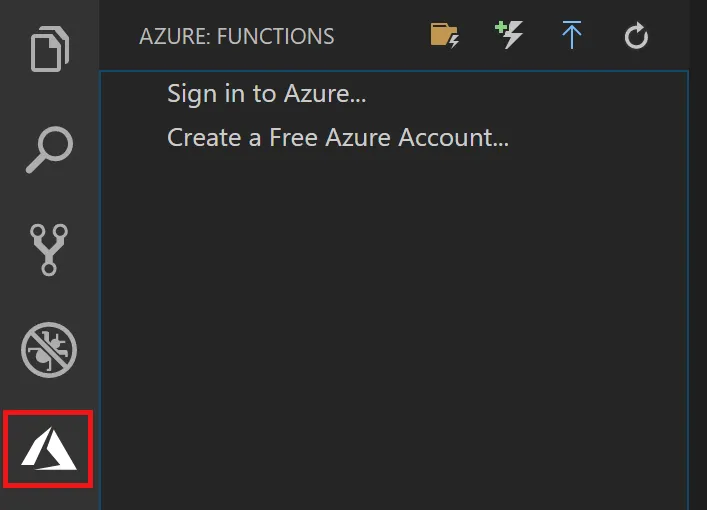
Restart Visual Studio Code and select the Azure icon on the Activity bar. You should see an Azure Functions area in the Side Bar.

Create an Azure Functions project
The Azure Functions project template in Visual Studio Code creates a project that can be published to a function app in Azure. A function app lets you group functions as a logical unit for management, deployment, and sharing of resources.
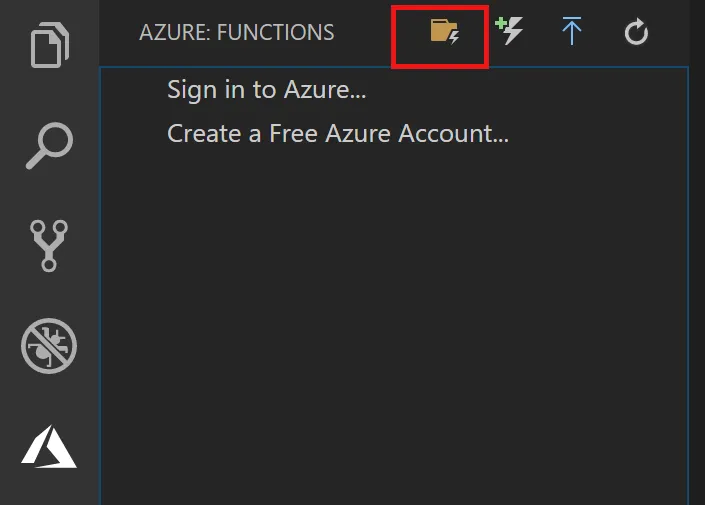
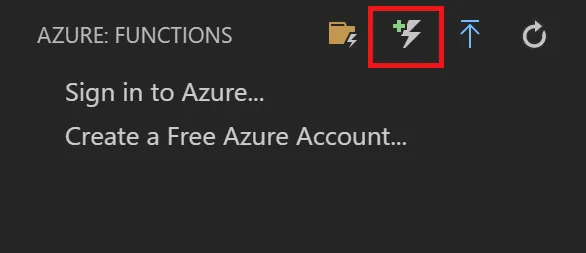
In Visual Studio Code, select the Azure logo to display the Azure: Functions area, and then select the Create New Project icon.

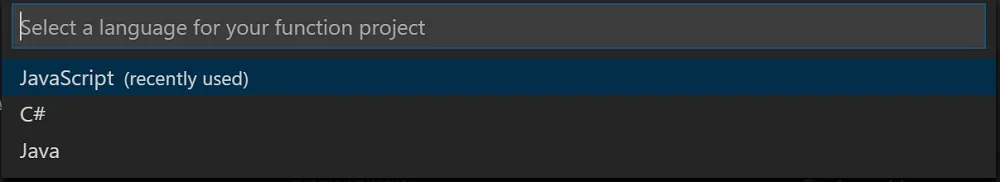
Select the language for your function app project. In this article, JavaScript is used.

Visual Studio Code creates the function app project in a new workspace. This project contains the host.json and local.settings.json configuration files, plus any language-specific project files. You also get a new Git repository in the project folder.
Create an HTTP triggered function
From Azure: Functions, choose the Create Function icon.

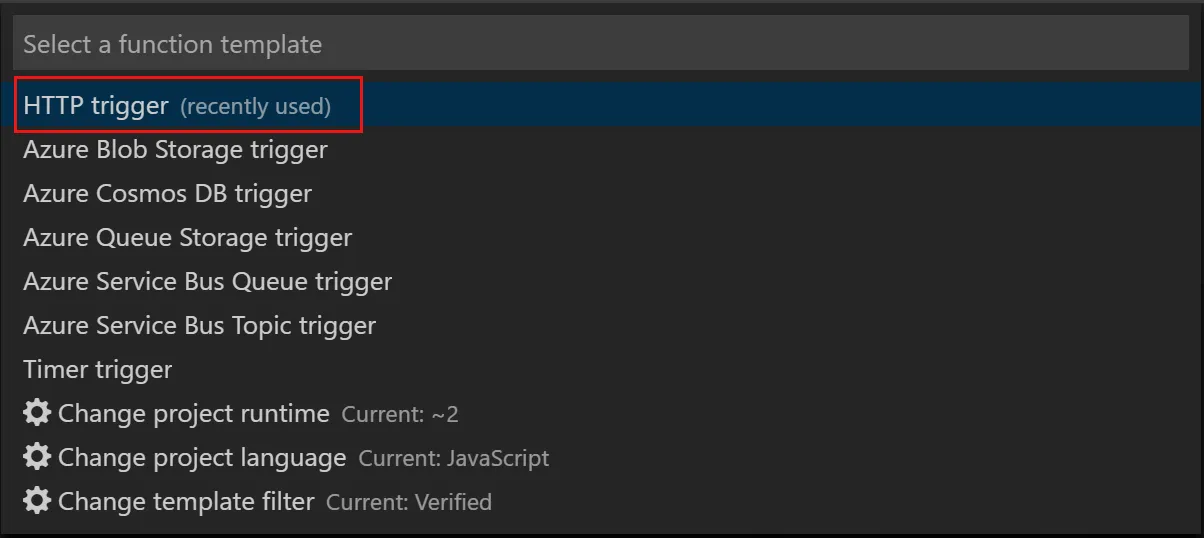
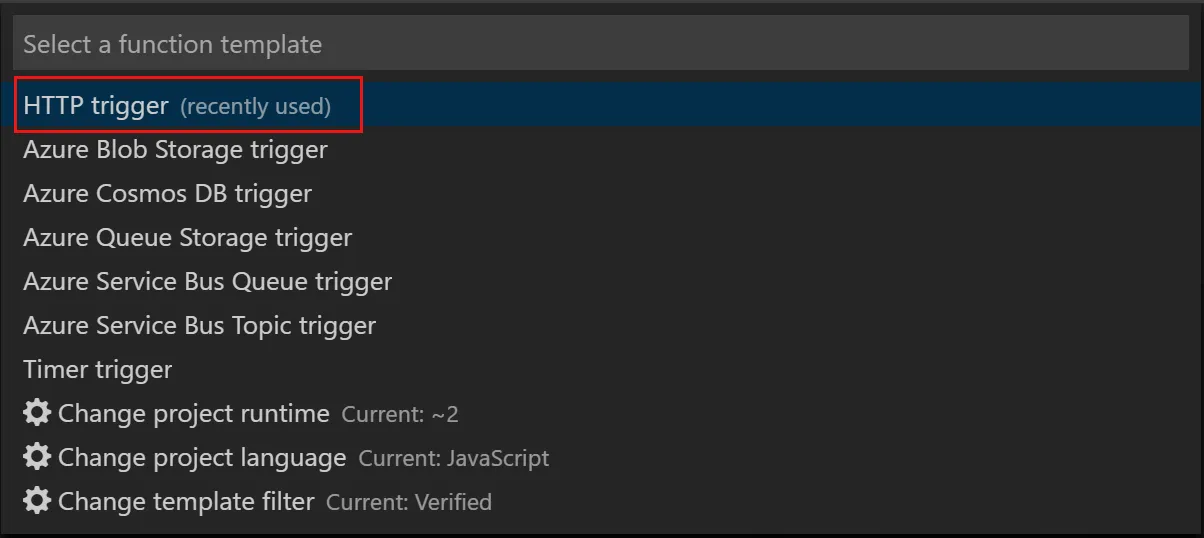
Select the folder with your function app project and select the HTTP trigger function template.

Select the folder with your function app project and select the HTTP trigger function template.

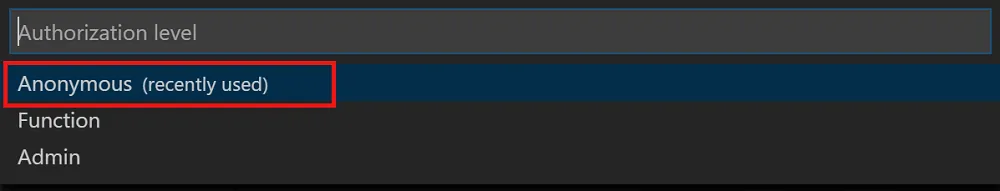
Type HTTPTrigger for the function name and press Enter, then select Anonymous authentication.

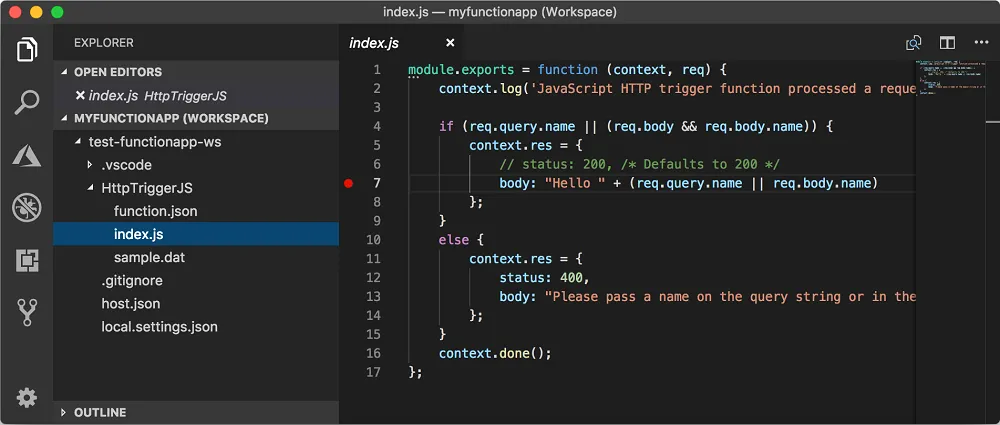
A function is created in your chosen language using the template for an HTTP-triggered function.

You can add input and output bindings to your function by modifying the function.json file. For more information, see Azure Functions triggers and bindings concepts.
Now that you’ve created your function project and an HTTP-triggered function, you can test it on your local computer.
Test the function locally
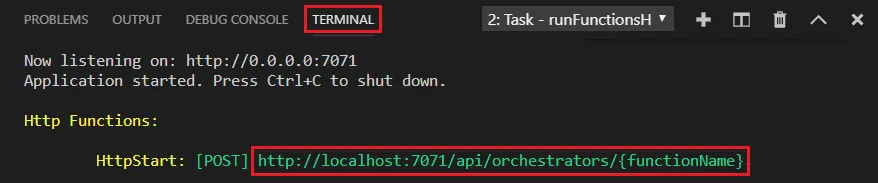
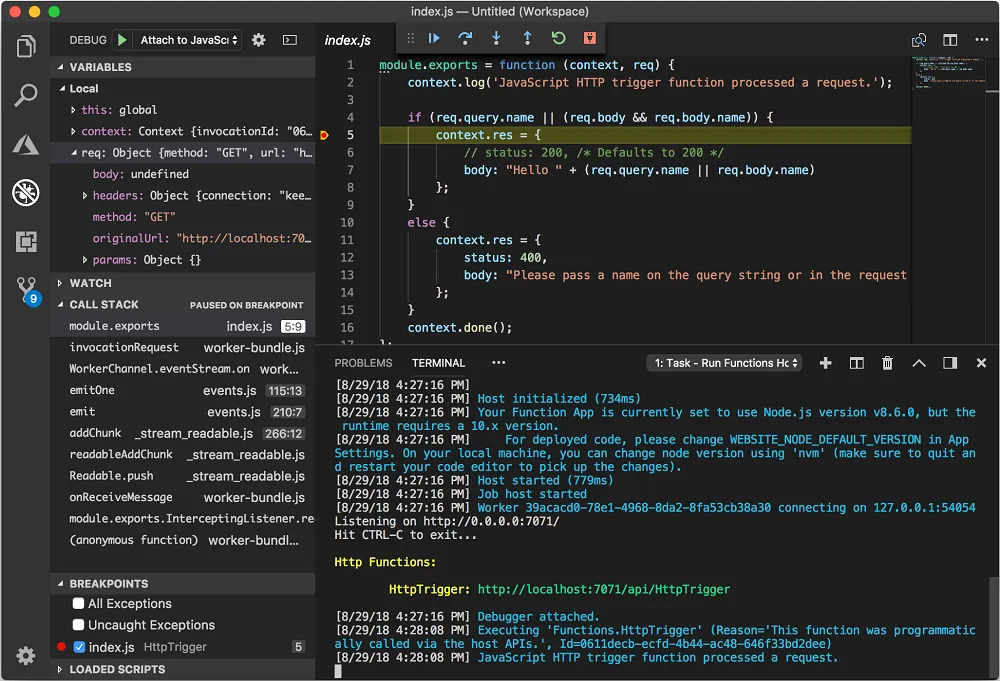
Azure Functions Core Tools lets you run an Azure Functions project on your local development computer. You’re prompted to install these tools the first time you start a function from Visual Studio Code. To test your function, set a breakpoint in the function code and press F5 to start the function app project. Output from Core Tools is displayed in the Terminal panel. In the Terminal panel, copy the URL endpoint of your HTTP-triggered function.

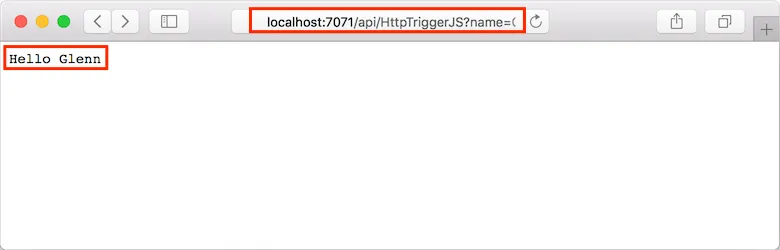
Paste the URL for the HTTP request into your browser’s address bar. Append the query string ?name=<yourname>to this URL and execute the request. Execution is paused when the breakpoint is hit.

When you continue the execution, the following shows the response in the browser to the GET request:

After you’ve verified that the function runs correctly on your local computer, it’s time to put it inside a Docker container.
Now lets get started with docker!
Install Docker in your Windows OS
install docker in windows it’s a little bit tricky but it’s can be done! just follow the steps here.
Create a Container
After you installed Docker for windows, and the necessary tools for Azure Functions in your local computer.
Create a folder to contain a new project (this time create the project folder with the console instead of the Visual Studio extension).
Open your CMD (Command Prompt Console) or PowerShell and navigate to the folder container you just have created and type:
func init . --dockerSelect a worker runtime, choose node to work with JS or TS and then:
func newSelect a language ( Javascript in my case ) then an HTTP Trigger ( well you can choose whatever you want but… ) and after all a function name… then build the image form the Dockerfile:
docker build -t yourFuntionNameAnd Run it!!!
docker run -p 8080:80 yourFuntionNameThat’s it ! you can trigger your function from the browser on localhost:8080/api/yourFunctionName?name=yourName !!!
Hope you enjoyed this kind of “tutorial” ! Here leave my little demo ( on github ) and all the material ( links ) I used to make this post!
My Repo:
Same post on Medium:
Sources:
- https://learn.microsoft.com/en-us/azure/azure-functions
- https://learn.microsoft.com/en-us/azure/azure-functions/create-first-function-vs-code-csharp
- https://github.com/johnpapa/vscode-azure-functions-tools
- https://learn.microsoft.com/en-us/azure/azure-functions/functions-run-local
- https://www.youtube.com/watch?v=eBEAAhZfvO0
- https://www.docker.com/resources/what-container
- https://www.linode.com/docs/guides/when-and-why-to-use-docker/